Ob E-Book, digitales Produkt oder Online-Kurs – mit elopage kannst du deine Produkte und Dienstleistungen in wenigen Schritten zum Verkauf anbieten. Damit dein elopage-Produkt kein Ladenhüter wird, lernst du in diesem Blogartikel, was du bei der Produkterstellung und -gestaltung beachten solltest, damit sich dein elopage-Produkt von Anfang an gut verkauft.
Inhalt
Lass deine Business-Wünsche wahr werden mit dem passenden elopage Produkt
elopage bietet eine Reihe von Produkttypen an, mit der man alle Business-Szenarien abbilden kann. Bevor du dein Produkt anlegst, solltest du dir kurz darüber Gedanken machen, welcher der Produkttypen für dein neues Produkt infrage kommt.
Du kannst zum Beispiel eine Download-Datei als Download-Produkt anlegen oder auch als Online-Kurs und zusätzlich zur eigentlichen Download-Datei noch eine “So geht´s weiter”-Seite oder eine “Lass uns in Kontakt bleiben”-Seite anlegen. Halte es am Anfang auf jeden Fall einfach und unkompliziert.
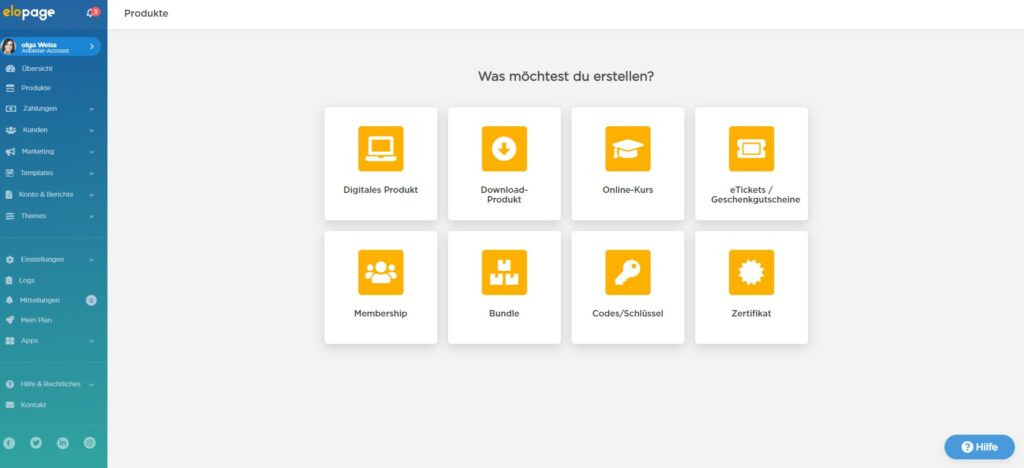
Gehe auf den Menüpunkt “Produkte” und klicke oben rechts auf den Button “Erstellen”. Wähle dann deinen Produkttyp. Du kannst bei elopage zwischen unterschiedlichen Produkttypen wählen:
- Download-Produkt
- Online-Kurse
- Membership
- Tickets und Gutscheine
- Digitales Produkt
- Codes und Lizenzen
- Zertifikate

Wenn du einen Produkttypen gewählt hast, kommst du in den Bearbeitungsmodus, in dem du Schritt für Schritt von elopage durchgeführt wirst.
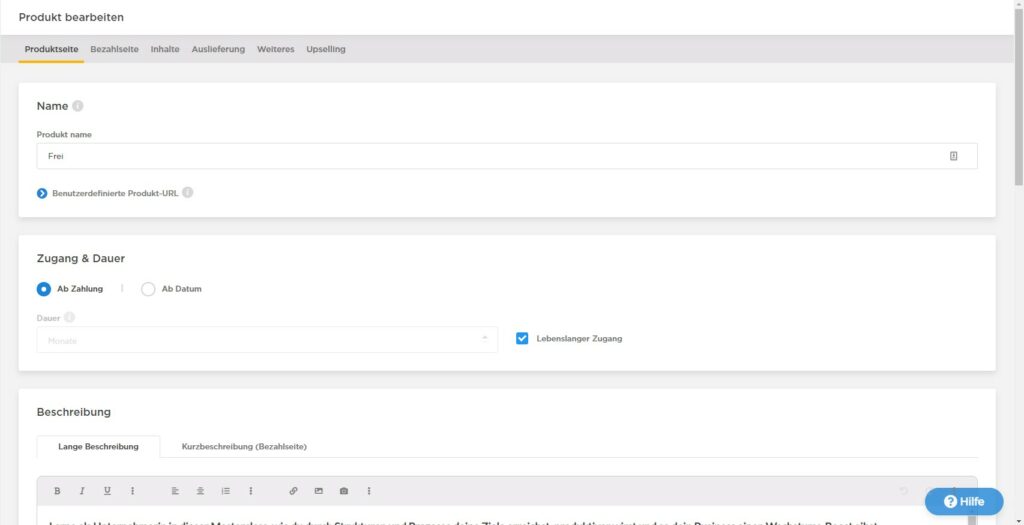
Der erste Punkt ist die Produktseite.

Produkt erstellen und Produktseite anlegen
Die Produktseite gestalten
Auf der Produktseite hinterlegst du den Namen deines Produkts. Die Produkt-URL wird aus dem Produktnamen automatisch erstellt. Möchtest du diese nachträglich ändern oder kürzer halten als den Produktnamen, dann klicke auf den blauen Pfeil bei “Benutzerdefiniertes Produkt-URL” und gib in das Feld deinen gewünschten Begriff ein. Nach dem Speichern wird das deine neue Produkt-URL sein.

Wenn du einen Online-Kurs als Produkt anlegst, wirst du im nächsten Abschnitt nach dem Zugang und der Dauer des Produkts bei deinen Käufern gefragt.
Hier kannst du ab Zahlung oder Datum wählen. „Ab Zahlung“ bedeutet, dass deine Käufer direkt nach Zahlungseingang Zugriff auf den Online-Kurs haben und somit die Inhalte sofort sehen. Bei der Option „Ab Datum“ wird der Zugriff erst ab dem von dir eingestellten Datum möglich. Davor sehen sie nur die Kursstruktur, aber keine weiteren Inhalte.
Unter dem Punkt „Dauer“ kannst du die Zugriffsdauer auf deinen Kurs wählen. Die Dauer hinterlegst du hier in Monaten. Alternativ kannst du einen lebenslangen Zugriff wählen, indem du die Checkbox neben dem Feld markierst. Damit haben deine Käufer immer einen Zugriff auf die Kursinhalte und der Kurs verbleibt in ihrem Käuferkonto. Bei einem beschränkten Zugriff verschwindet der Kurs nach der eingestellten Dauer aus dem Käuferkonto.
Erstelle eine aussagekräftige und ansprechende Produktbeschreibung
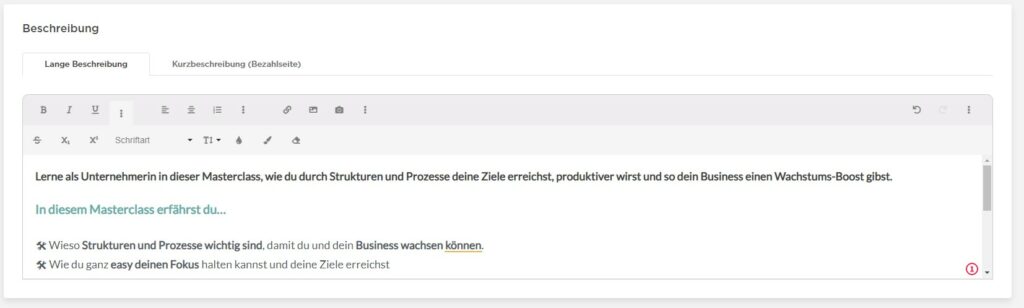
Kommen wir nun zum Abschnitt „Beschreibung“.
Dieser Abschnitt ist in eine lange und in eine kurze Beschreibung unterteilt. Die lange wird auf der Produktseite in deinem elopage-Shop angezeigt. Die kurze Beschreibung wird auf der Bezahlseite angezeigt (dazu gleich mehr).

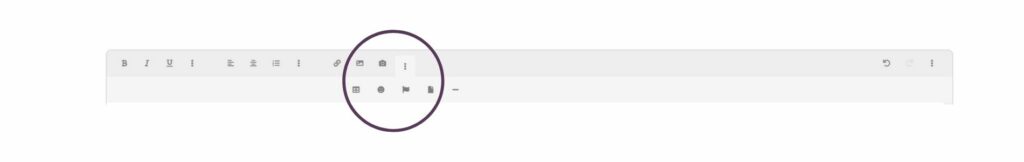
Wie der Name schon sagt, solltest du bei der langen Beschreibung eine ausführliche Beschreibung deines Produkts hinterlegen. Hier sollten alle Informationen enthalten sein, die einem Interessenten bei der Kaufentscheidung helfen könnten. Es ist wie eine Mini-Landingpage. Für die Gestaltung der Beschreibung stehen dir im Bearbeitungsfenster unterschiedliche Formatierungsoptionen zur Verfügung wie z. B. Fettungen und Schriftarten.
Formatiere deinen Text entsprechend und nutze unterschiedliche Schriftgrößen und Farben, um deinen Text optisch zu gestalten und den Lesefluss zu verbessern.
Nutze auch Emojis und Symbole, um deinen Text aufzulockern oder Aufzählungen, um den Text zu strukturieren.

Du kannst in der Beschreibung auch Bilder und Videos hochladen. Deiner Kreativität sind hier (fast) keine Grenzen gesetzt.
Da die lange Beschreibung auf der Produktseite angezeigt wird, benötigst du diese auch nur, wenn das Produkt auch öffentlich in deinem elopage-Shop erhältlich ist.
Die kurze Beschreibung ist auf der Bezahlseite zu sehen, also auf der Seite, wo der Check-out stattfindet. Hier dient die Beschreibung als Zusammenfassung der wichtigsten Elemente des zu kaufenden Produkts.

Der mögliche Käufer kommt entweder über die Produktseite deines Produkts oder über eine direkte Verlinkung von einer Landingpage oder deiner Website auf die Bezahlseite.
Mit einer kleinen Zusammenfassung der wichtigsten Punkte, wie zum Beispiel Inhalte des Produkts und Lernziele, kann man die Kaufentscheidung verstärken, da man sie noch mal ins Gedächtnis ruft.
Nutze auch in der kurzen Beschreibung verschiedene Formatierungen wie Fettungen, Schriften und Farben sowie Emojis oder Icons, um den Text ansprechend zu gestalten und leicht lesbar zu machen.
Wähle dein Produktbild
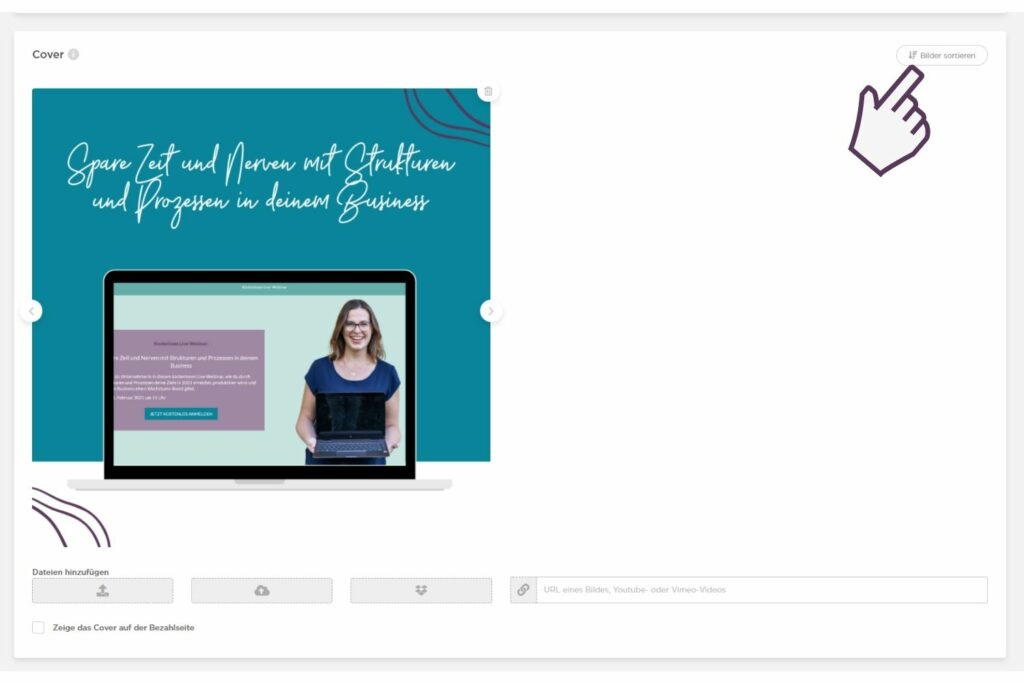
Natürlich braucht dein Produkt ein aussagekräftiges Bild. Das Cover-Bild wird in deinem Shop, auf der Produktseite, in Badges, im Käuferkonto und optional auf der Bezahlseite angezeigt. Du kannst für dein Produkt auch mehrere Bilder oder Videos hochladen.
elopage empfiehlt für das Cover-Bild eine Breite von 1000px bei einer beliebigen Höhe. Wählst du mehrere Bilder aus, dann wird immer das erste als Cover-Bild angezeigt. Über den hellgrauen Button (Bilder sortieren) oben rechts in dem Abschnitt kannst du die Reihenfolge deiner Bilder sortieren.

Nutze für deine Produktbilder immer das gleiche Format, da es in deinem elopage-Shop harmonischer aussieht, wenn deine Produktbilder in der gleichen Größe angezeigt werden.
Mein Tipp:
Gestalte deine Cover-Bilder in dem gleichen Stil, den du auch auf deiner Website oder in deinen Social Media-Kanälen hast, um die Wiedererkennung zu deiner Marke zu erhöhen.
Nutzt du bereits den Advanced Plan von elopage, kannst du im letzten Abschnitt bei “Weitere Optionen” die Position des Produkts in deinem elopage-Shop angeben als auch die maximale Anzahl an Verkäufen hinterlegen. Durch die Position steuerst du die Reihenfolge der Produkte in deinem elopage-Shop. Hinterlegst du hier keine Zahl, wird die Reihenfolge von elopage automatisch ausgespielt.
Mit der maximalen Anzahl kannst du ein Verkaufslimit setzen. Wird dieses erreicht, wird dein Produkt automatisch nicht mehr im Shop angeboten.
Hast du alle Inhalte hinterlegt, dann klicke unten rechts auf den Button „Aktualisieren“ und gehe weiter zum nächsten Menüpunkt „Bezahlseite“.
Zahlungsplan und Bezahlseiten-Theme
Die Bezahlseite, oder auch Warenkorb- oder Checkkout-Seite genannt, ist die letzte Seite, die potenzielle Kunden vor dem Kauf sehen. Sie sollte daher wichtige Informationen, die die Kaufentscheidung beeinflussen können, enthalten und letzte Kaufwiderstände eliminieren.
Lege deinen Zahlungsplan fest
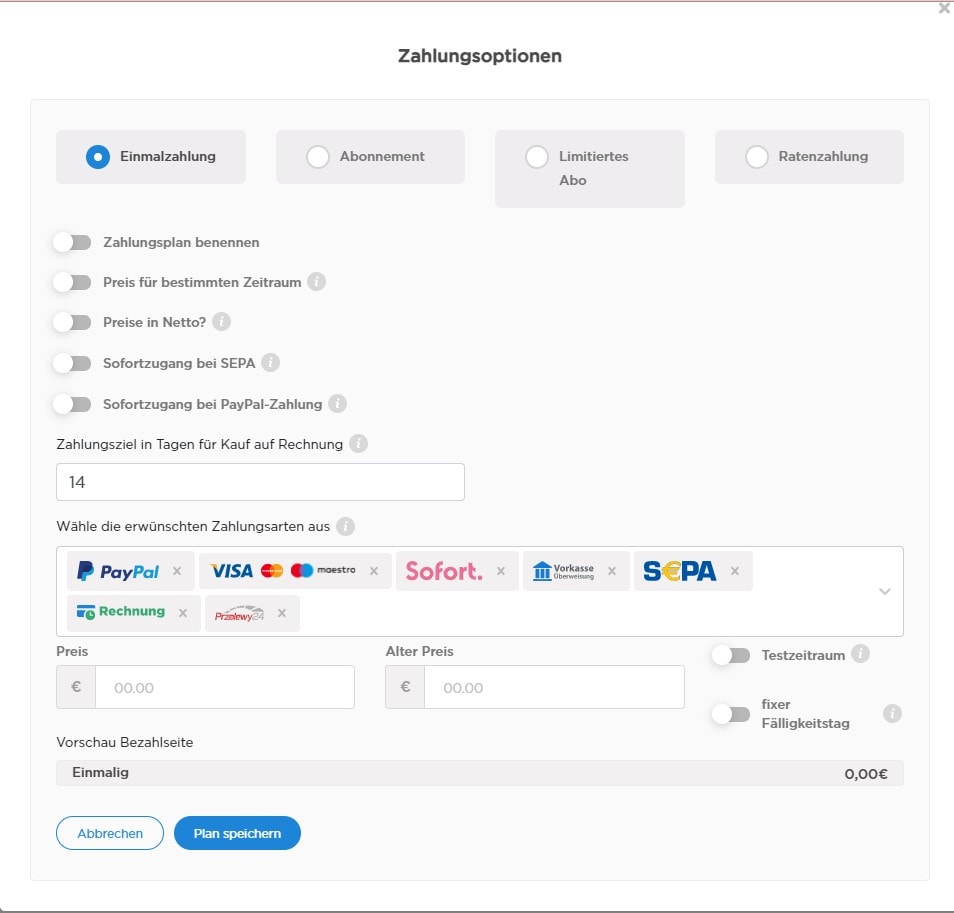
Unter dem Menü “Bezahlseite” hinterlegst du bei einem kostenpflichtigen Produkt einen Zahlungsplan. Damit sind der Kaufpreis und die Zahlungsmodalitäten wie Raten, Netto- oder Bruttopreis und Zahlungsart gemeint. Du kannst unterschiedliche Zahlungspläne für ein Produkt hinterlegen.
Um einen Zahlungsplan anzulegen, klickst du einfach auf den gelben Button “Neuer Plan” und füllst im neuen Pop-Up-Fenster die Kaufinformationen aus.

Mein Tipp:
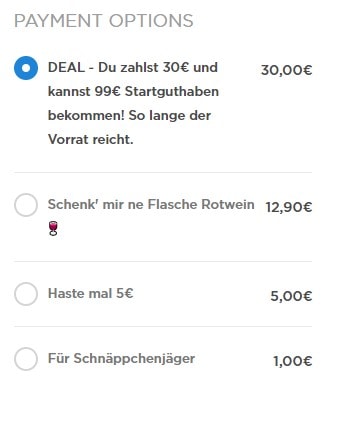
Aktiviere den Button “Zahlungsplan benennen” und gib deinen Zahlungsplänen einen attraktiven und eindeutigen Namen. Du kannst hier auch gerne kreativ werden wie im Bild hier unten.

Rechtliche Einstellungen
elopage macht das Verkaufen von digitalen Produkten und Dienstleistungen sehr einfach für uns Verkäufer und hat im Bezug auf die rechtlichen Einstellungen bereits alle wichtigen Basiseinstellungen vorausgewählt.
So sind die Umsatzsteuer-Einstellungen und die Widerrufskonditionen je nach gewähltem Produkttyp bereits korrekt hinterlegt. Sollten diese nicht auf dich zutreffen oder du möchtest andere Informationen hinterlegen, kannst du das an dieser Stelle tun. Sofern du damit einverstanden bist, überspringst du diese Einstellungen und gehst einfach direkt zum nächsten Punkt “Bezahlseite ergänzen/individualisieren”.
Bringe mehr Individualität in deine Bezahlseite
Wie bereits erwähnt ist die Bezahlseite eine wichtige Seite bei der Kaufentscheidung. Du kannst auf der Bezahlseite oberhalb und unterhalb des zum Kauf ausgewählten Produkts noch weitere Informationen wie Text, Bilder oder Videos hinterlegen und die Bezahlseite so in eine ansprechende Landingpage verwandeln. Mit einem Bezahlseiten-Template kannst du die Bezahlseite zusätzlich in deinem Corporate Design gestalten und so ein einheitliches Look & Feel zu deiner Website schaffen.
Erstelle im ersten Schritt in einem Bildbearbeitungstool deiner Wahl ein Banner in der Breite von 1920px und der gewünschten Höhe. Das Bannerbild kann ein Produkt-Mockup von deinem Kurs oder digitalen Produkt, eine Schritt-für-Schritt-Anleitung oder animierenden Text mit GIF enthalten.
Du kannst auch ein kurzes Video hinterlegen, wo du die wichtigsten Benefits des Produkts zusammenfasst.
Deiner Kreativität sind hier keine Grenzen gesetzt.



Dein gestaltetes Banner oder Video lädst du im oberen Bereich unter “Bezahlseite ergänzen/individualisieren” hoch. Damit das Banner über die ganze Breite geht, stelle bei der Höhe 100 % ein. So passt sich die Größe auf verschiedenen Geräten entsprechend an. Anschließend speicherst du deine Änderungen ab.
Als nächstes erstellst du ein Template für deine Bezahlseite. Dazu wechselst du in das Menü “Templates” und dann in “Bezahlseiten”. Klicke auf den gelben Button oben rechts und erstelle ein neues Bezahlseiten-Template.
Passe die Farben, Schriftarten sowie die Schriftgrößen entsprechend deiner Branding-Farben und deines Corporate Designs an. Wähle dann im nächsten Schritt das Layout deiner Bezahlseite.
Nachdem du das Bezahlseiten-Template angelegt hast, kannst du zu deinem Produkt zurückkehren und es in dem Menü “Bezahlseite” im Abschnitt “Bezahlseiten-Template” dem Produkt zuweisen. Die Nutzung eines Bezahlseiten-Templates ist optional und hat rein optische Vorteile.
Deine Inhalte
Je nachdem welchen Produkttyp du gewählt hast, variiert oder entfällt die Erstellung der Inhalte.
Bei einem digitalen Produkt zum Beispiel gibt es diese Option nicht. Bei einem Download-Produkt hinterlegt du deinen Download wie z. B. eine PDF, Audio-Datei etc.
Bei einem Online-Kurs gestaltest du im Bereich “Inhalt” die einzelnen Seiten und Inhalte deines Online-Kurses. Hier legst du die Menüstruktur an und erstellst die einzelnen Kursseiten mithilfe des Pagebuilders.
Egal welches Produkt du anbietest, achte immer darauf, dass du dein Kaufversprechen von der Produktseite auch einhältst. Enttäuschte Kunden werden nicht noch mal bei dir kaufen.

Nach dem Kauf ist vor der Kundenbindung
Gratuliere, du hast einen neuen Verkauf erhalten und dein Produkt erfolgreich gekauft. Die Kundenerfahrung endet jedoch nicht mit dem Kauf, sondern beginnt meiner Meinung nach erst danach. Nach dem Kauf startet die Phase der Kundenbindung. Daher solltest du in dieser Phase darauf achten, dass du dem Kunden gleich von Beginn an ein gutes Gefühl vermittelst und ihn in seiner Kaufentscheidung bestätigst.
Deine Dankes-Seite
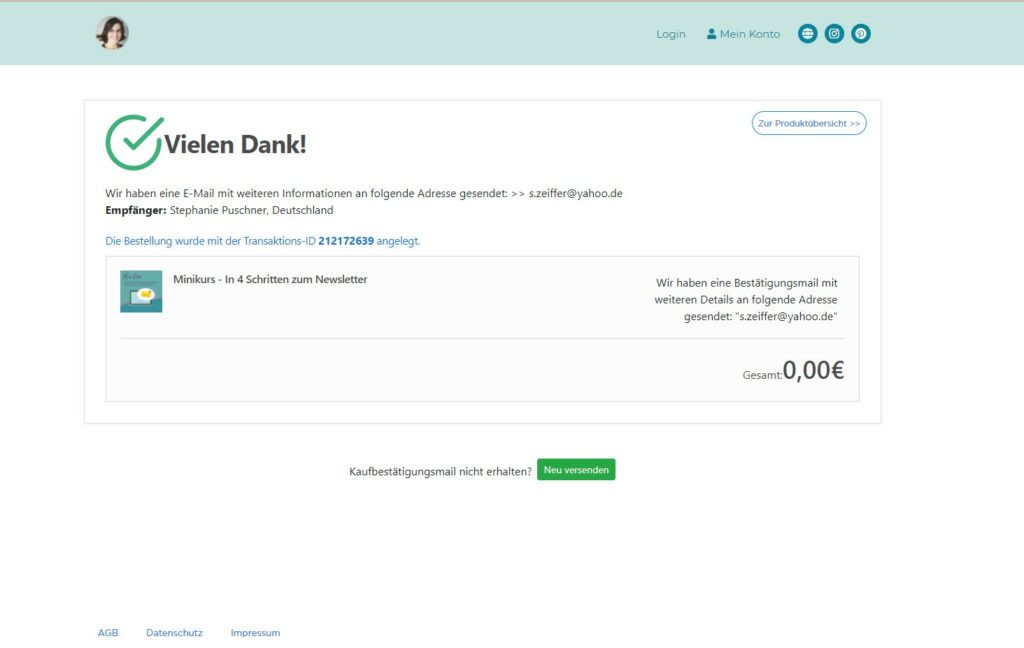
Nach dem Kauf sieht dein Kunde die Standard elopage-Kaufbestätigungsseite oder auch Danke-Seite. Die Einstellungen für diesen Bereich findest du unter dem Punkt “Auslieferung”.
Die Standard-Danke-Seite von elopage enthält das gekaufte Produkt mit dem Link zum Download der Datei (außer bei digitalen Produkten und Online-Kursen) sowie die Rechnung, sofern die automatische Rechnungserstellung aktiviert ist.
[Screenshot – elopage Standard-Danke-Seite]

Ähnlich wie die Bezahlseite kannst du auch die Danke-Seite mit weiteren Informationen wie Text, Bilder oder Video ergänzen. Diese Informationen werden unterhalb des gekauften Produkts hinzugefügt. Nutze diesen Platz, um deinen Käufern einen Willkommens- oder Dankesgruß zu hinterlassen.
Alternativ kannst du die URL deiner eigenen Danke-Seite, die du z. B. über deine WordPress Website gestaltet hast, hier hinterlegen.
Deine Kaufbestätigungs-E-Mail
Besonders wichtig für das “gute Gefühl” nach dem Kauf ist in meinen Augen die Kaufbestätigungs-E-Mail. Diese erhält der Kunde nach dem Kauf automatisch von elopage zugesendet. Je nach Produkttyp enthält die Standard-E-Mail von elopage alle wichtigen Informationen zum Kauf.
Auch hier hast du die Wahl einer individuellen Kaufbestätigungs-E-Mail und kannst die Inhalte durch Bilder und eigene Texte ergänzen.
Lade zum Beispiel dein Logo oder ein Banner passend zur Bezahlseite hoch und ändere den Text des Weiter-Buttons zum Beispiel in “Zum Produkt” oder “Zum Kurs”.
Mein Tipp:
Gib deinen Kunden eine kleine Anleitung, z. B. wie sie an dein Produkt kommen, wenn sie bereits Produkte über elopage gekauft haben oder noch gar kein elopage-Konto haben oder was genau nach dem Kauf passiert. Je ausführlicher deine Informationen sind, umso „aufgehobener“ und informierter fühlt sich dein neuer Kunde.
Wie bei jeder E-Mail solltest du auch bei der Kaufbestätigungs-E-Mail einen ansprechenden und eindeutigen Betreff verwenden.
Achte bitte darauf, dass du bei den individuellen Kaufbestätigungs-Mails die richtigen Platzhalter und Parameter verwendest. Einen Überblick über die Parameter findest du hier
Stärke die Kundenbindung durch E-Mails
E-Mails sind ein sehr mächtiges Marketing-Instrument und wenn du bereits ein Newsletter-Tool nutzt, dann nutze es doch ab jetzt, um deine Kunden nach dem Kauf eines Produkts zu kontaktieren, ihn nach Feedback zu Fragen, wichtige Informationen zu einem Event (beim Produkt-Ticket) zukommen zu lassen oder ihn einfach noch mal mit allen wichtigen Informationen zu begrüßen.
Mit der E-Mail Schnittstelle im Menüpunkt „Weiteres“ kannst du dein Newsletter-Tool anbinden und zukünftige Kunden in eine bestimmte Liste importieren lassen und sie mit entsprechenden Tags markieren.
Klicke dazu einfach auf den gelben Button „E-Mail-Automatisierung erstellen„. Vergib einen eindeutigen Namen und wähle dann dein Tool. Sollte dein Tool nicht in der Liste sein, kannst du Zapier nutzen (damit kannst du ganz ohne Programmierkenntnisse zwei Tools miteinander kommunizieren lassen).
Suche in deinem E-Mail-Marketing-Tool den API-Schlüssel heraus und füge ihn bei elopage ein. Im nächsten Schritt definierst du die Events, also Aktionen, bei denen elopage Daten an deine E-Mail-Marketing-Plattform sendet. Für jedes ausgewählte Event kannst du einen selbst gewählten Tag festlegen. Durch die Tags kannst du später in deinem Newsletter-Tool die E-Mail-Kampagnen noch spezifischer auf deine Kunden zuschneiden.
Zusammenfassung
elopage ist eine sehr nutzerfreundliche Plattform und führt dich als Nutzer durch jeden Schritt des Erstellungsprozesses durch. Das Angebot an digitalen Produkten ist in den letzten Jahren stark angestiegen und es reicht einfach nicht aus, nur einen Preis und den Produktnamen im Shop anzeigen zu lassen.
Lass dein Produkt mit meinen Tipps hervorstechen und habe ganz viel Spaß bei der Gestaltung deines elopage-Produkts. Und damit du auch keinen wichtigen Schritt vergisst, habe ich dir eine praktische Checkliste erstellt.

Hast du bereits Erfahrung mit elopage oder einer anderer Zahlungsplattform? Erzähle mir gerne davon in den Kommentaren.



4 Antworten
Toller Beitrag, danke!
Eine Frage: „Dein gestaltetes Banner oder Video lädst du im oberen Bereich unter “Bezahlseite ergänzen/individualisieren” hoch“
Diese Möglichkeit finde ich nicht bei der Erstellung des Bezahlseiten-Templates. Hat sich da etwas geändert?
Hallo Karsten,
freut mich sehr, dass ich dir mit meinem Beitrag weiterhelfen konnte.
Zu deiner Frage: Diese Option findest du auf den Bezahlseiteneinstellungen beim Produkt. Im Bezahlseiten-Template kannst du nur die Farben und die Anordnung der Zahlungs- und Käuferinformationen auswählen.
Gehe mal zu deinem Produkt und navigiere zum Untermenü Bezahlseiten und dort wirst du diese Option auch im unteren Bereich der Seite finden.
Liebe Grüße
Olga
Moin,
wenn ich aber kein E-Mail-Marketing-Tool habe, kann ich trotzdem Elopage benutzen?
Sprich Elopage ohne Emailing, ist es machbar? So, dass nach dem Kauf der Kunde nur die Bestättingung von Elopage bekommt?
Lg Tereza
Hallo liebe Tereza,
genau, du brauchst nicht zwingend ein E-Mail-Marketing Tool für den Verkauf. Elopage verschickt nach dem Kauf eine Bestellbestätigung mit der Rechnung. Das E-Mail-Marketing-Tool ist nur ein nice-to-have um deine Käufer danach noch individuell mit Mails abzuholen und zu begleiten.
Liebe Grüße
Olga